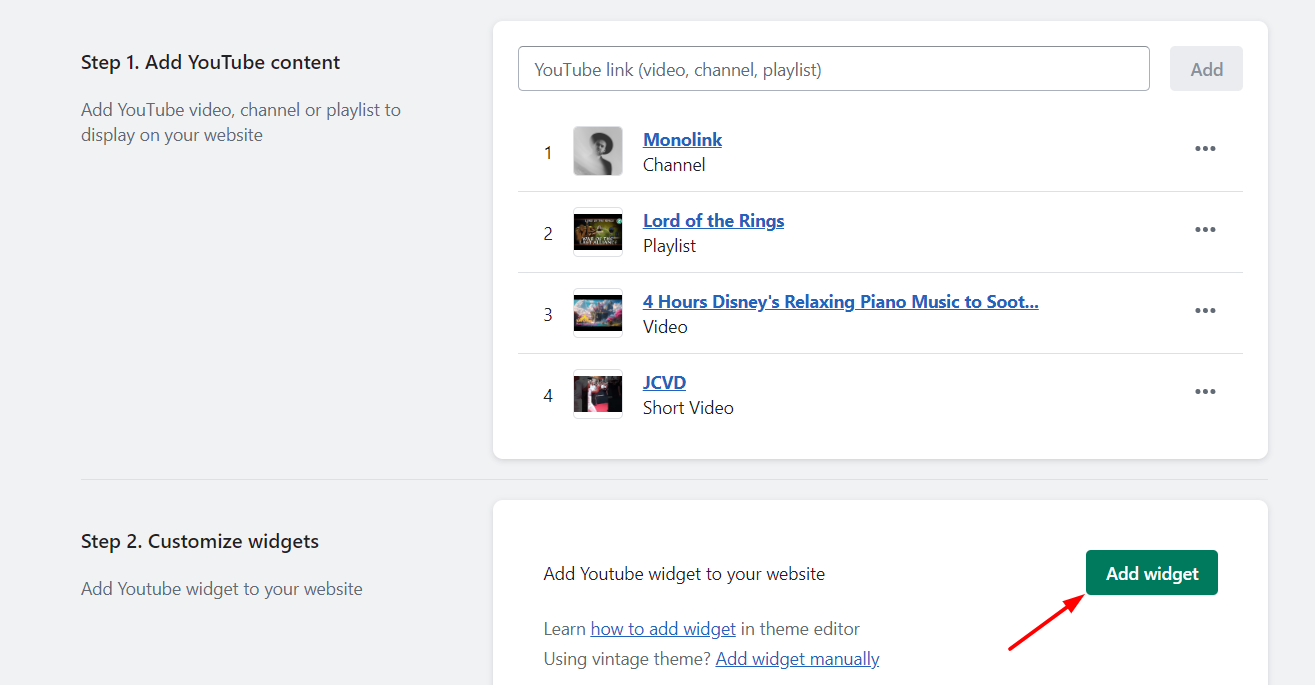
Step 1.
Click "Add widget". You will be redirected to the live Theme editor.

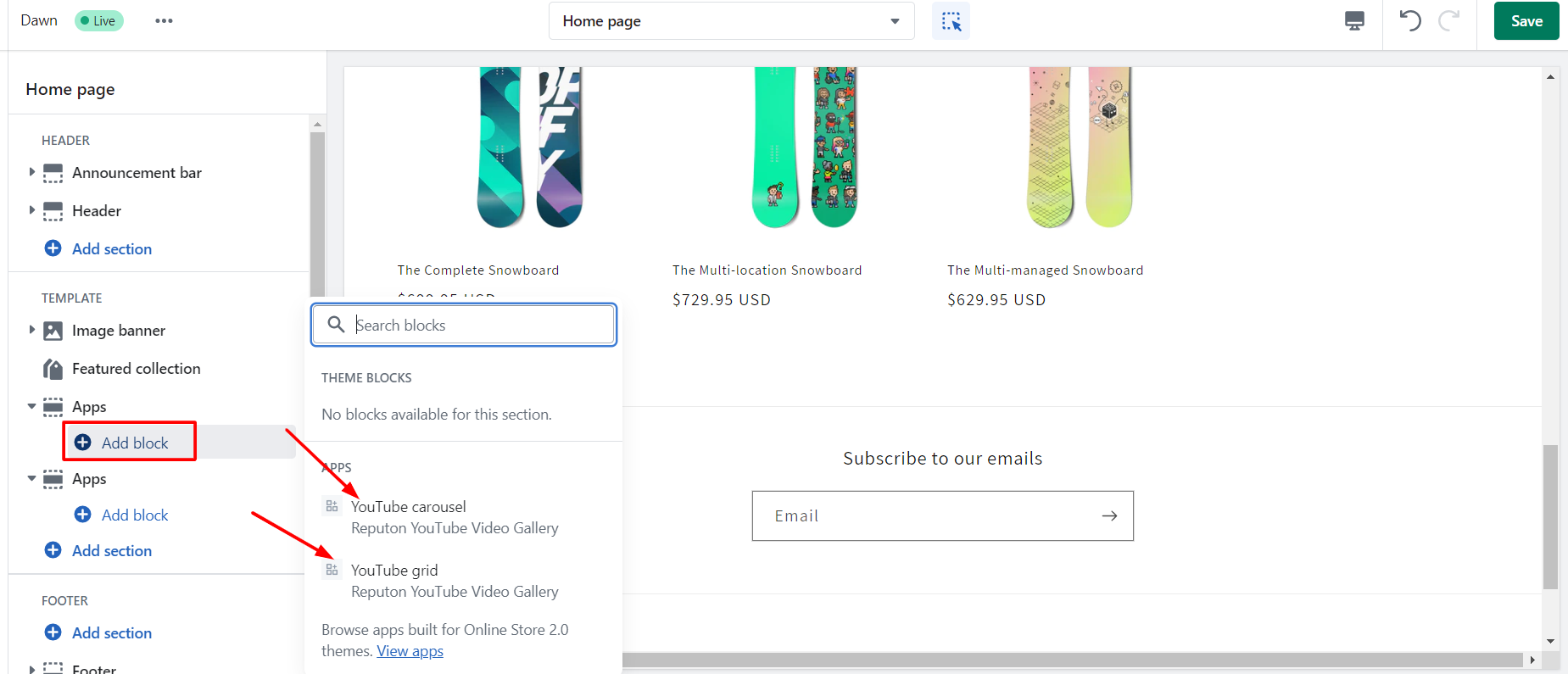
Step 2.
In the "Apps" section, click on "Add block". Select widget layout: Carousel or Grid.

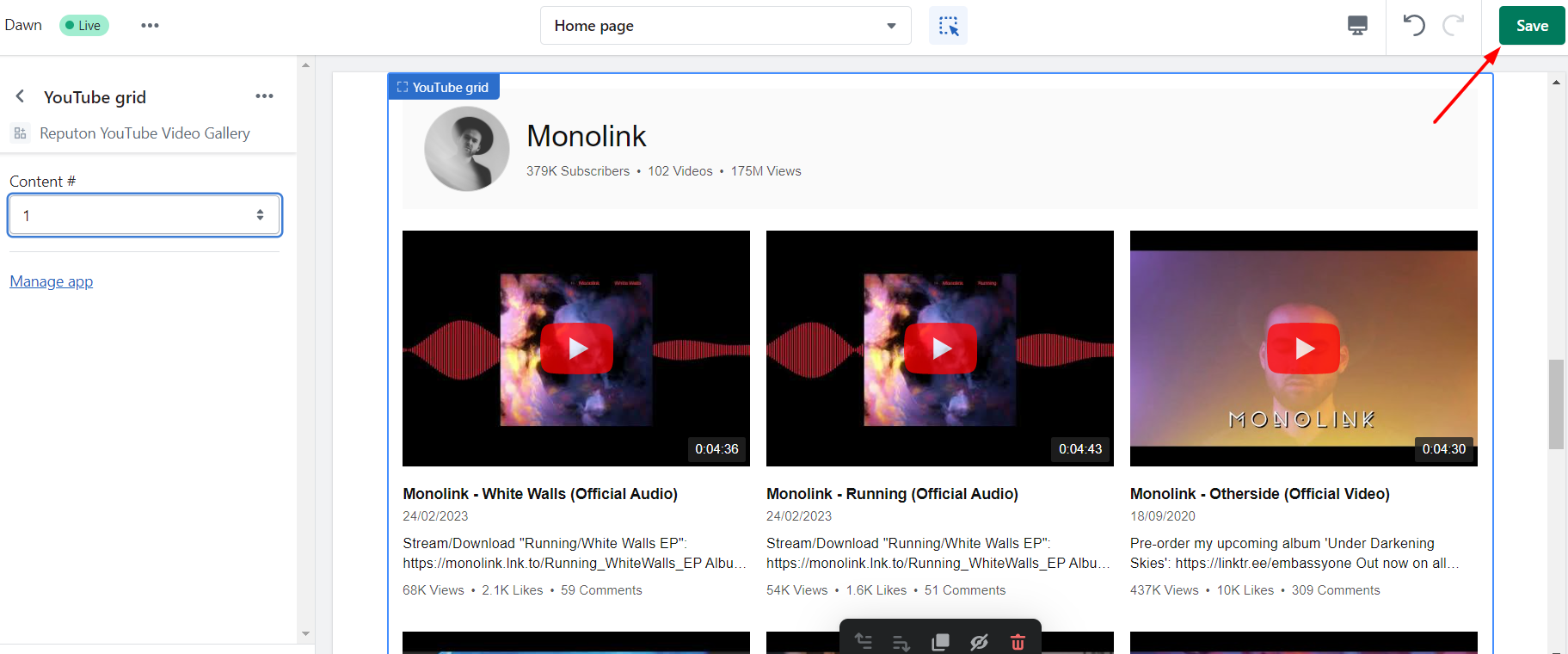
Step 3.
Select the "Content #" you want to display. The number can be found in the app dashboard (Step 1. Add YouTube content).