Using this guide, you can customize the text color, border style & more in any of Reputon's review widgets for Trustpilot, Google, Facebook, Amazon, Etsy Testimonials, AliExpress.
All you need to do is paste a given CSS example below with custom parameters (color, border, etc.) into the Custom CSS field in the corresponding widget settings.
For text color, you can use HEX format (i.e #ff8899), or just word (i.e "red", "yellow").
For border width (i.e. 1px, 2px), border style (i.e. "solid", "dotted"), border color (i.e #aa4455, #bb6677).
You can add 2 or more CSS codes to the Custom CSS field as well. All examples below are for the Trustpilot and Google widgets, but they are really applicable across all widgets as the CSS classes are mostly the same. If you want to view the CSS class name for a particular widget element, you can use your browser developer tools to do that (right-click on element > Inspect).
Table of Contents
Trustpilot Reviews
Compact badge layout
Background color
CSS example:
[class*=reviews-holder][class*=badge] [class*=review-badge] {background: #F8F2F1;}

"Powered by" text color
CSS example:
[class*="reviews-holder"][class*="badge"] [class*="review-badge"] [class*="powered"] {color: red;}

Rating text color
CSS example:
[class*="reviews-holder"][class*="badge"] [class*="review-badge"] [class*=rating-text] {color: red;}

Headline color
CSS example:
[class*="reviews-holder"][class*="badge"]::before {background: red;}

Small badge layout
Badge background color
CSS example:
[class*=reviews-holder][class*=badge] [class*=review-badge] {background: #F8F2F1;}

Text color
CSS example:
[class*=reviews-holder][class*=badge] [class*=review-badge] {color: red;}

List layout
Widget background color
CSS example:
[class*=reviews-holder][class*=standard] {background: F8F2F1;}

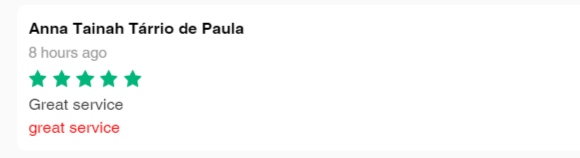
Review text color
CSS example:
[class*=reviews-holder][class*=standard] [class*=single-review] [class*=text] {color: red;}

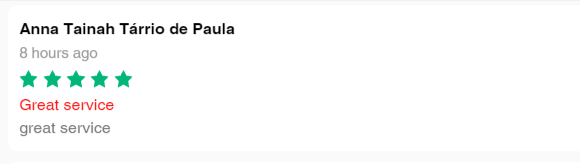
Review headline text color
CSS example:
[class*=reviews-holder][class*=standard] [class*=single-review] [class*=review-title] {color: red;}

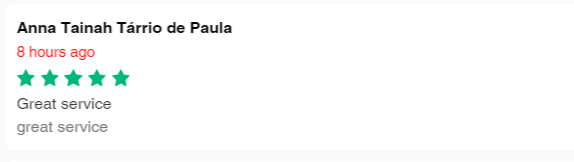
Published date text color
CSS example:
[class*=reviews-holder][class*=standard] [class*=single-review] [class*=date] {color: red;}

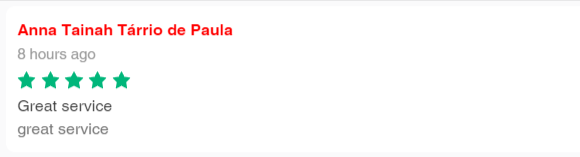
Customer's name text color
CSS example:
[class*=reviews-holder][class*=standard] [class*=single-review] [class*=name] {color: red;}

Head reviews text color
CSS example:
[class*=reviews-holder][class*=standard] [class*=reviews-head] [class*=powered][class*=reverted] {color: red;}

Widget border width, style and color
CSS example:
[class*=reviews-holder][class*=standard] {border: 6px solid red;}

Review border width, style and color
CSS example:
[class*=reviews-holder][class*=standard][class*=single-review]{border: 1px solid red}

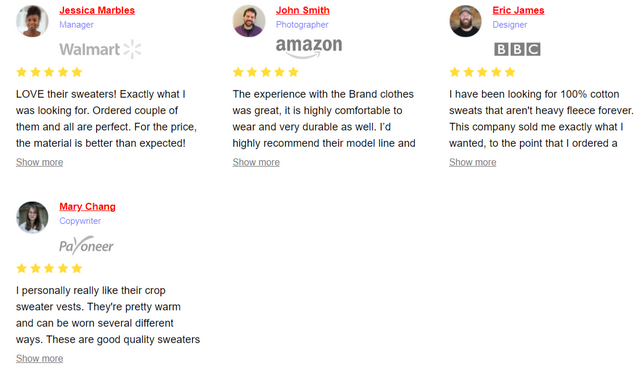
Carousel with rating layout
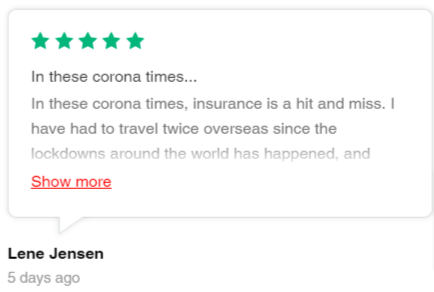
Single review headline text color
CSS example:
[class*=reviews-holder][class*=carousel] [class*=single-review] [class*=top-part] [class*=text-block] [class*=caption] {color: red;}

"Show more" text color
CSS example:
[class*=reviews-holder][class*=carousel] [class*=single-review] [class*=show-more] {color: red;}

Published date text color
CSS example:
[class*=reviews-holder][class*=carousel][class*=single-review][class*=date]{color: red;}

Customer's name text color
CSS example:
[class*=reviews-holder][class*=carousel] [class*=single-review] [class*=name] {color: red;}

Review border width, style and color
CSS example:
[class*=reviews-holder][class*=carousel] [class*=single-review] [class*=top-part] {border: 1px solid red;}

Widget background color
CSS example:
[class*=reviews-holder][class*=carousel] {background: #F8F2F1;}

Badge text color
CSS example:
[class*=reviews-holder][class*=carousel] [class*=carousel-footer] [class*=common-review] [class*=powered][class*=reverted] {color: red;}

Google Reviews
Carousel layout
Background color
CSS example:
[class*=reviews-holder][class*=carousel] [class*=carousel-footer] [class*=common-review] [class*=powered][class*=reverted] {color: #F8F2F1;}

Review background color
CSS example:
[class*=reputon-google-reviews-widget] [class*=reviews-holder][class*=carousel] [class*=single-review] [class*=top-part] [class*=holder] {background: #F8F2F1;}

Review border width, style and color
CSS example:
[class*=reviews-holder][class*=carousel] [class*=single-review] [class*=top-part] {border: 2px solid red;}

Date of publishing text color
CSS example:
[class*=reviews-holder][class*=carousel] [class*=single-review] [class*=date] {color: red;}

Review text color
CSS example:
[class*=reviews-holder][class*=carousel] [class*=single-review] [class*=text] {color: red;}

List layout
Background color
CSS example:
[class*=reviews-holder][class*=standard] {background: #F8F2F1;}

Review text color
CSS example:
[class*=reviews-holder][class*=standard] [class*=single-review] [class*=text] {color: red;}

Date text color
CSS example:
[class*=reviews-holder][class*=standard] [class*=single-review] [class*=date] {color: red;}

Compact layout
Background color
CSS example:
[class*=reviews-holder][class*=badge] [class*=review-badge] {background: #F8F2F1;}

Text color
CSS example:
[class*=reviews-holder][class*=badge] [class*=review-badge] [class*=single-review] [class*=name] {color: red;}

Small layout
Average review text color
CSS example:
[class*=reviews-holder][class*=badge][class*=small] [class*=rating-count] {color: red;}

Background color
CSS example:
[class*=reviews-holder][class*=badge][class*=small] [class*=review-badge] {background: #F8F2F1;}

Etsy Reviews
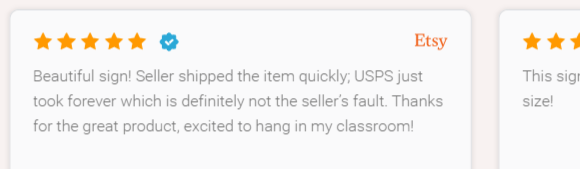
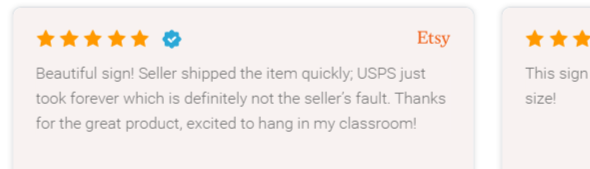
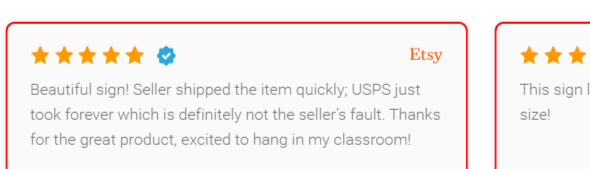
Carousel layout
Background color
CSS example:
[class*=reputon-etsy-reviews-widget] [class*=reviews-holder] [class*=carousel] {background: #F8F2F1;}

Review background color
CSS example:
[class*=reviews-holder][class*=carousel] [class*=single-review] [class*=top-part] [class*=holder] {background: #F8F2F1;}

Review border width, style and color
CSS example:
[class*=reviews-holder][class*=carousel] [class*=single-review] [class*=top-part] {border: 2px solid red;}

Published date text color
CSS example:
[class*=reviews-holder][class*=carousel] [class*=single-review] [class*=date] {color: red;}

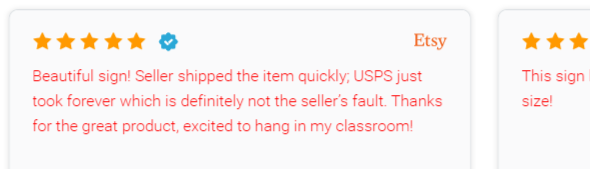
Review text color
CSS example:
[class*=reviews-holder][class*=carousel] [class*=single-review] [class*=text] {color: red;}

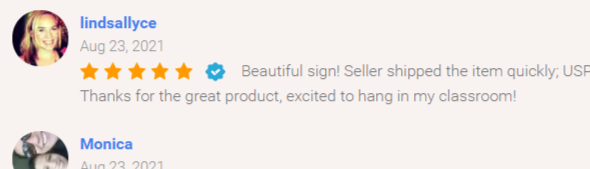
List layout
Background color
CSS example:
[class*=reviews-holder][class*=standard] {background: #F8F2F1;}

Review text color
CSS example:
[class*=reviews-holder][class*=standard] [class*=single-review] [class*=text] {color: red;}

Date text color
CSS example:
[class*=reviews-holder][class*=standard] [class*=single-review] [class*=date] {color: red;}

Compact layout
Background color
CSS example:
[class*=reviews-holder][class*=badge] [class*=review-badge] {background: #F8F2F1;}

Text color
CSS example:
[class*=reviews-holder][class*=badge] [class*=review-badge] [class*=single-review] [class*=name] {color: red;}

Small layout
Average review text color
CSS example:
[class*=reviews-holder][class*=badge][class*=small] [class*=rating-count] {color: red;}

Background color
CSS example:
[class*=reviews-holder][class*=badge][class*=small] [class*=review-badge] {background: #F8F2F1;}

Testimonials Slider
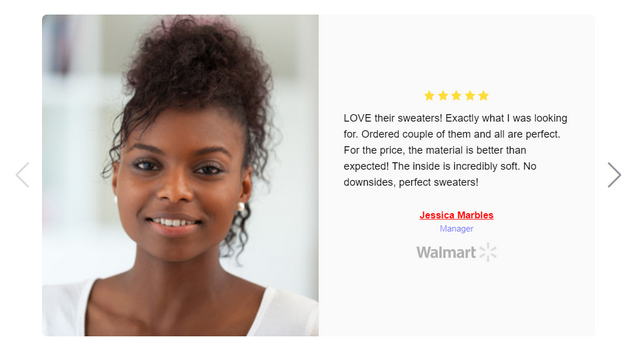
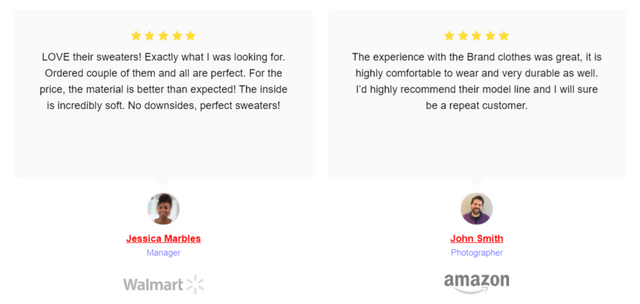
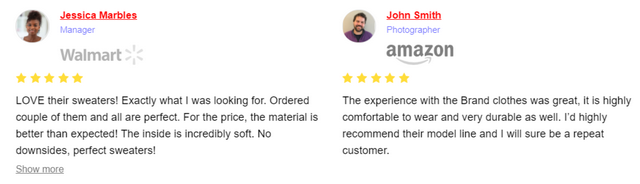
Customer Story layout
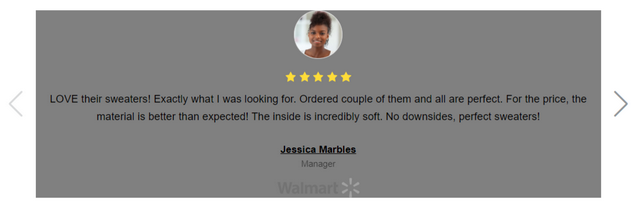
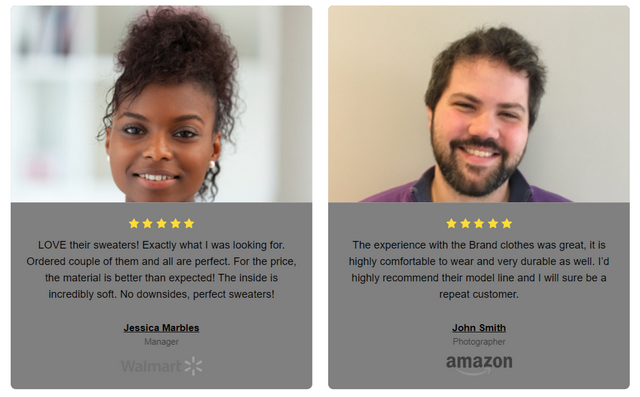
Background color
CSS example:
[class*="customer-story-widget"] [class*="single-review"] {background: grey;}

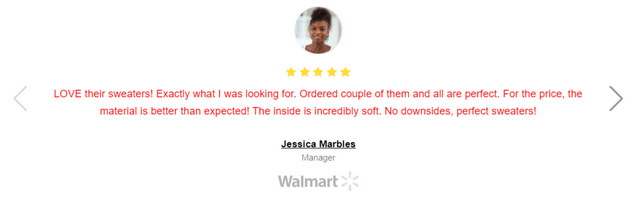
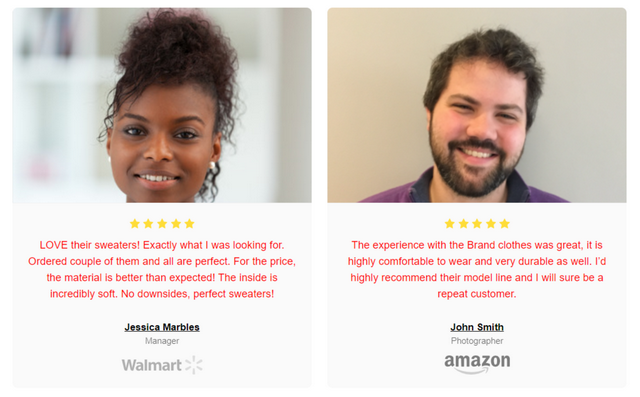
Text review color
CSS example:
[class*="customer-story-widget"] [class*="text-block"] [class*="text"] {color: red;}

Customer name and position text color
CSS example:
[class*="customer-story-widget"][class*="name"]{color: red;} [class*="customer-story-widget"] [class*="vacation"] {color: blue;}

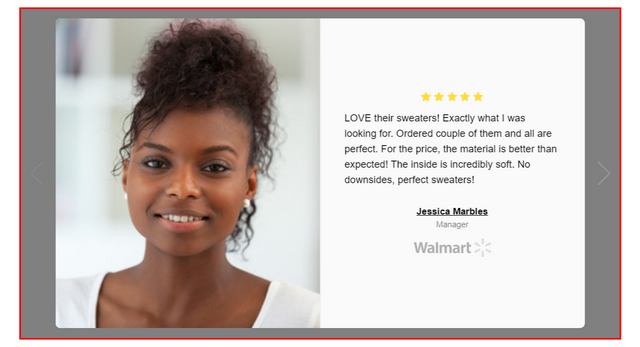
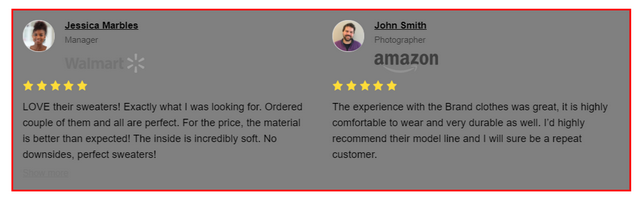
Widget background and border color
CSS example:
[class*="customer-story-widget"] {background: grey; border: 3px solid red;}

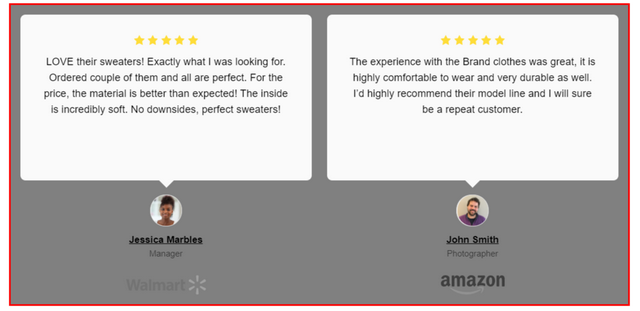
Rotator layout
Background color
CSS example:
[class*="rotator-widget"] [class*="single-review"] {background: grey;}

Text review color
CSS example:
[class*="rotator-widget"] [class*="text-block"] [class*="text"] {color: red;}

Customer name color
CSS example:
[class*='reputon-testimonials-widget'] [class*='reviews-holder'][class*='rotator-widget'] [class*='name'] { color: #464646;}

Widget background and border color
CSS example:
[class*="rotator-widget"] {background: grey; border: 3px solid red;}

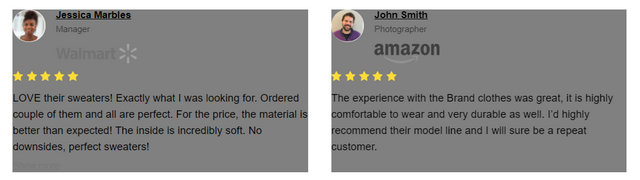
Carousel layout
Background color
CSS example:
[class*="carousel-widget"] [class*="single-review"] [class*="top-part"] [class*="holder"] {background: grey;}[class*="carousel-widget"] [class*="single-review"] [class*="top-part"]:after {background: grey;}

Text review color
CSS example:
[class*="carousel-widget"] [class*="text-block"] [class*="text"] {color: red;}

Customer name and position color
CSS example:
[class*="carousel-widget"] [class*="name"] {color: red;}[class*="carousel-widget"] [class*="vacation"] {color: blue;}

Widget background and border color
CSS example:
[class*="carousel-widget"] {background: grey; border: 3px solid red;}

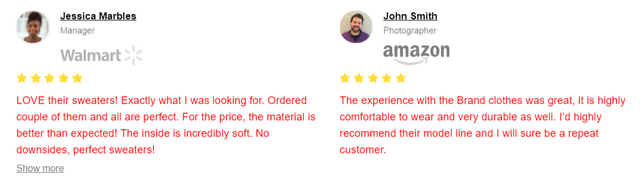
Slider layout
Background color
CSS example:
[class*="slider-widget"] [class*="single-review"] {background: grey;}

Text review color
CSS example:
[class*="slider-widget"] [class*="text-block"] [class*="text"] {color: red;}

Customer name and position color
CSS example:
[class*="slider-widget"] [class*="name"] {color: red;}[class*="slider-widget"] [class*="vacation"] {color: blue;}

Widget background and border color
CSS example:
[class*="slider-widget"] {background: grey; border: 3px solid red;}

Cards layout
Background color
CSS example:
[class*="cards-widget"] [class*="single-review"] {background: grey;}

Text review color
CSS example:
[class*="cards-widget"] [class*="text-block"] [class*="text"] {color: red;}

Customer name and position color
CSS example:
[class*="cards-widget"] [class*="name"] {color: red;}[class*="cards-widget"] [class*="vacation"] {color: blue;}

Widget background and border color
CSS example:
[class*="cards-widget"] {background: grey; border: 3px solid red;}

List layout
Background color
CSS example:
[class*="list-widget"][class*="single-review"]{background: grey;}

Text review color
CSS example:
[class*="list-widget"] [class*="text-block"][class*="text"]{color: red;}

Customer name and position color
CSS example:
[class*="list-widget"] [class*="name"] {color: red;} [class*="list-widget"] [class*="vacation"]{color: blue;}

Widget background and border color
CSS example:
[class*="list-widget"] {background: grey; border: 3px solid red;}

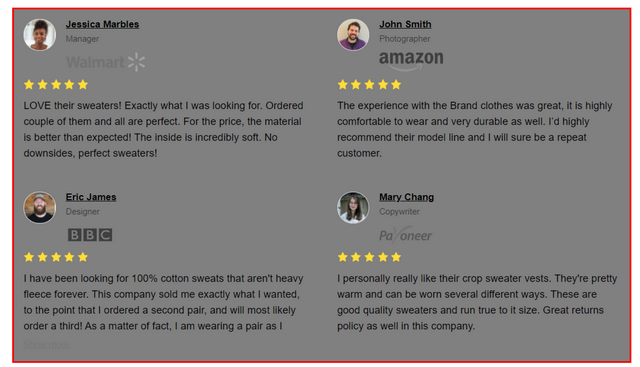
Grid layout
Background color
CSS example:
[class*="grid-widget"] [class*="single-review"] { background: grey;}

Text review color
CSS example:
[class*="grid-widget"] [class*="text-block"] [class*="text"] {color: red;}

Customer name and position color
CSS example:
[class*="grid-widget"] [class*="name"] {color: red;}[class*="grid-widget"] [class*="vacation"] {color: blue;}

Widget background and border color
CSS example:
[class*="grid-widget"] {background: grey; border: 3px solid red;}

Aliexpress reviews widget
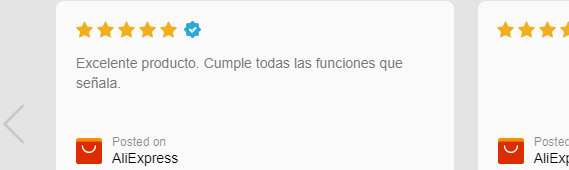
Carousel with rating layout
Background color
CSS example:
[class*=reputon-aliexpress-reviews-widget] [class*=carousel-holder] {background: #e4e4e4;}

Review background color
CSS example:
[class*=reputon-aliexpress-reviews-widget] [class*=carousel] [class*=single-review] [class*=top-part] [class*=holder]{background: #e4e4e4; }

Review border width, style and color
CSS example:
[class*=reputon-aliexpress-reviews-widget] [class*=carousel] [class*=single-review] [class*=top-part] {border: 5px solid red;} [class*=reputon-aliexpress-reviews-widget] [class*=carousel] [class*=single-review] [class*=top-part]::after {border-left: 5px solid red; border-bottom: 5px solid red;}

Published date text color
CSS example:
[class*=reputon-aliexpress-reviews-widget] [class*=carousel] [class*=single-review] [class*=date] {color: red;}

Hide block "Posted on AliExpress (with logo)"
CSS example:
[class*=reputon-aliexpress-reviews-widget] [class*=carousel] [class*=aliexpress-signature] {display: none;}

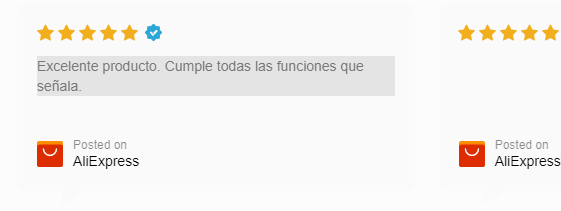
Carousel layout
Background color
CSS example:
[class*=reputon-aliexpress-reviews-widget] [class*=carousel-holder] {background: #e4e4e4;}

Review background color
CSS example:
[class*=reputon-aliexpress-reviews-widget] [class*=carousel] [class*=single-review] [class*=top-part] [class*=holder]{background: #e4e4e4; }

Review border width, style and color
CSS example:
[class*=reputon-aliexpress-reviews-widget] [class*=carousel] [class*=single-review] [class*=top-part] {border: 5px solid red;} [class*=reputon-aliexpress-reviews-widget] [class*=carousel] [class*=single-review] [class*=top-part]::after {border-left: 5px solid red; border-bottom: 5px solid red;}

Published date text color
CSS example:
[class*=reputon-aliexpress-reviews-widget] [class*=carousel] [class*=single-review] [class*=date] {color: red;}

Hide block "Posted on AliExoress (with logo)"
CSS example:
[class*=reputon-aliexpress-reviews-widget] [class*=carousel] [class*=aliexpress-signature] {display: none;}

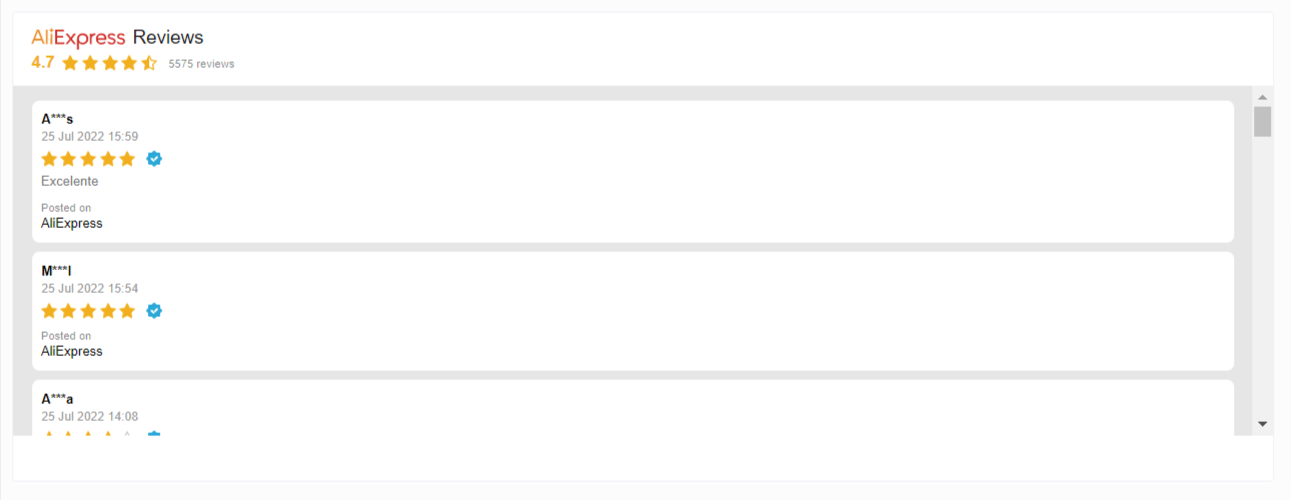
List layout
Background color
CSS example:
[class*=reputon-aliexpress-reviews-widget] [class*=standard] [class*=reviews-body] {background: #e6e6e6;}

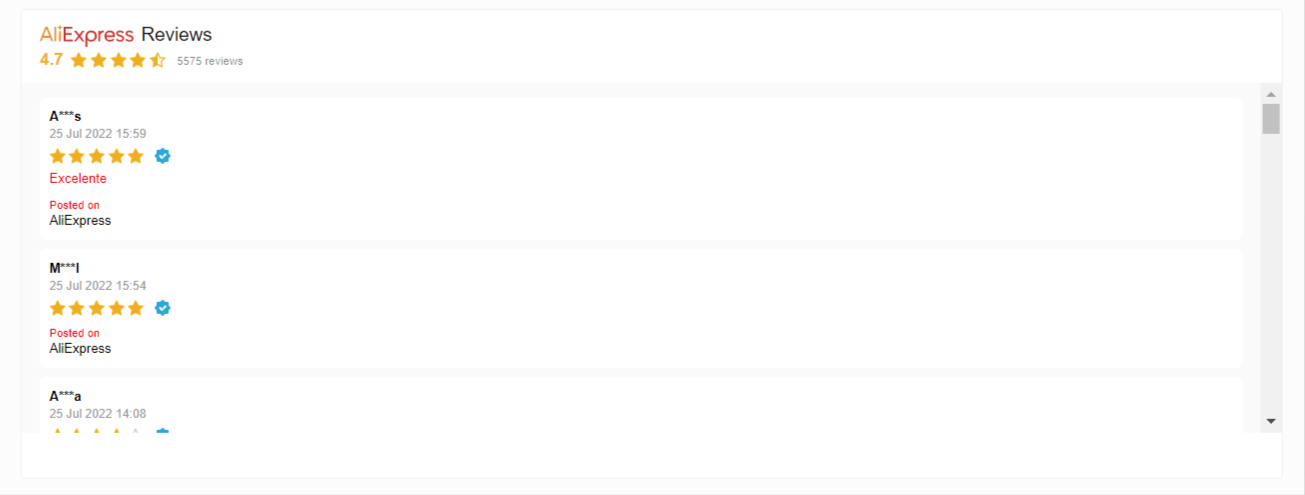
Review text color
CSS example:
[class*=reputon-aliexpress-reviews-widget] [class*=standard] [class*=single-review] [class*=text] {color: red;}

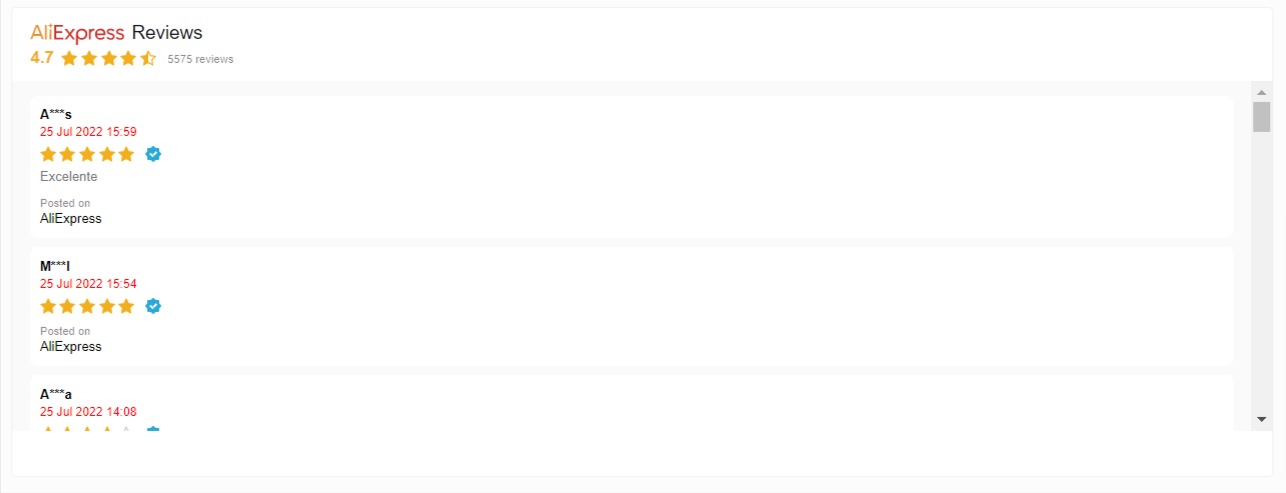
Date text color
CSS example:
[class*=reputon-aliexpress-reviews-widget] [class*=standard] [class*=single-review] [class*=date] {color: red;}

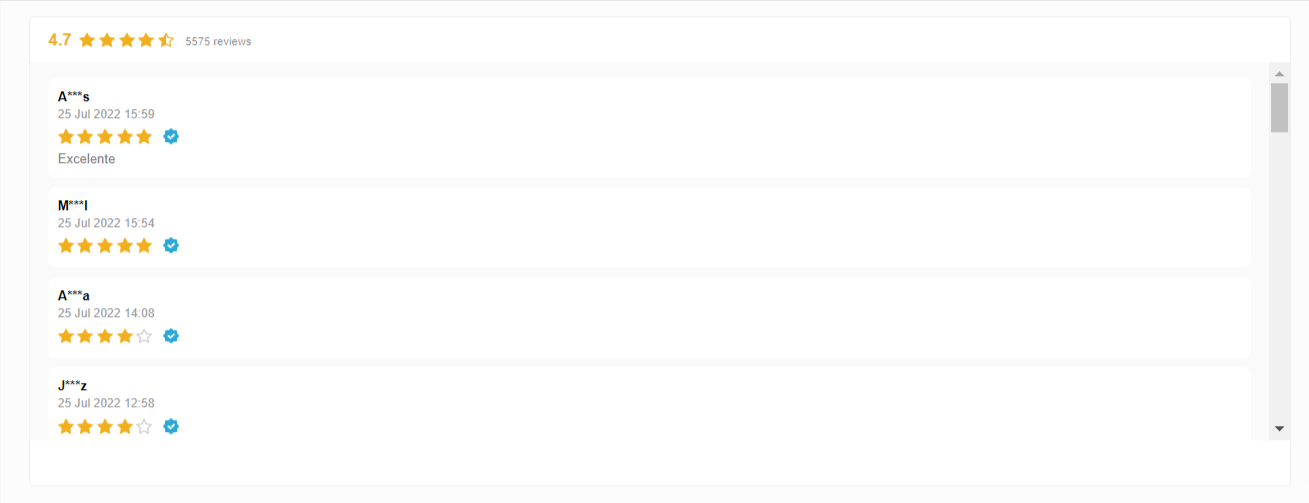
Hide AliExpresss logo
CSS example:
[class*=reputon-aliexpress-reviews-widget] [class*=standard] [class*=aliexpress-heading] {display: none;} [class*=reputon-aliexpress-reviews-widget] [class*=standard] [class*=aliexpress-signature] {display: none;}

Compact layout
Background color
CSS example:
[class*=reputon-aliexpress-reviews-widget] [class*=badge]:not([class*=small]) [class*=review-badge] {background: #e6e6e6;}

Text color
CSS example:
[class*=reputon-aliexpress-reviews-widget] [class*=badge]:not([class*=small]) [class*=review-badge] {color: red;} [class*=reputon-aliexpress-reviews-widget] [class*=badge]:not([class*=small]) [class*=review-badge] [class*=text]{color: red;}

Hide "Posted on AliExpress"
CSS example:
[class*=reputon-aliexpress-reviews-widget] [class*=badge]:not([class*=small]) [class*=aliexpress-heading] {display: none;}

Small layout
Background color
CSS example:
[class*=reputon-aliexpress-reviews-widget] [class*=small] [class*=review-badge] { background: #e6e6e6;}

Average review text color
CSS example:
[class*=reputon-aliexpress-reviews-widget] [class*=small] [class*=review-badge] {color: red;}