If you are using an old Shopify 1.0 (vintage) theme, you need to add the widget manually. Follow these steps to add the widget code to your Shopify store:
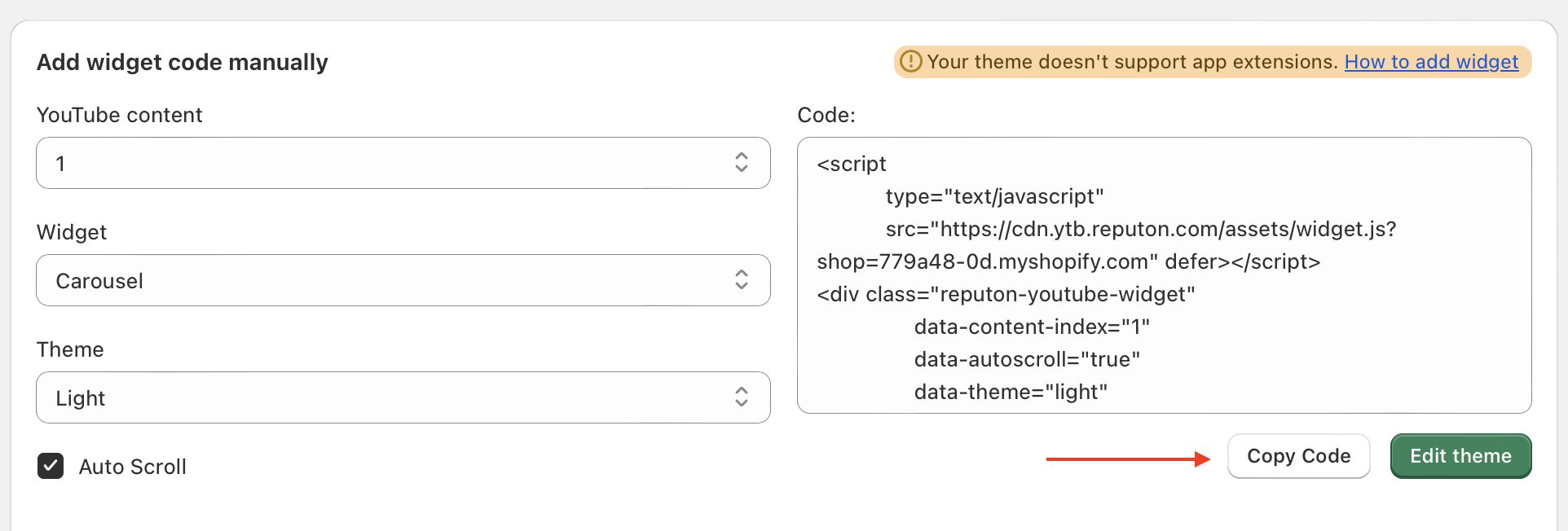
Click the "Copy code" button.

3 ways to add the widget:
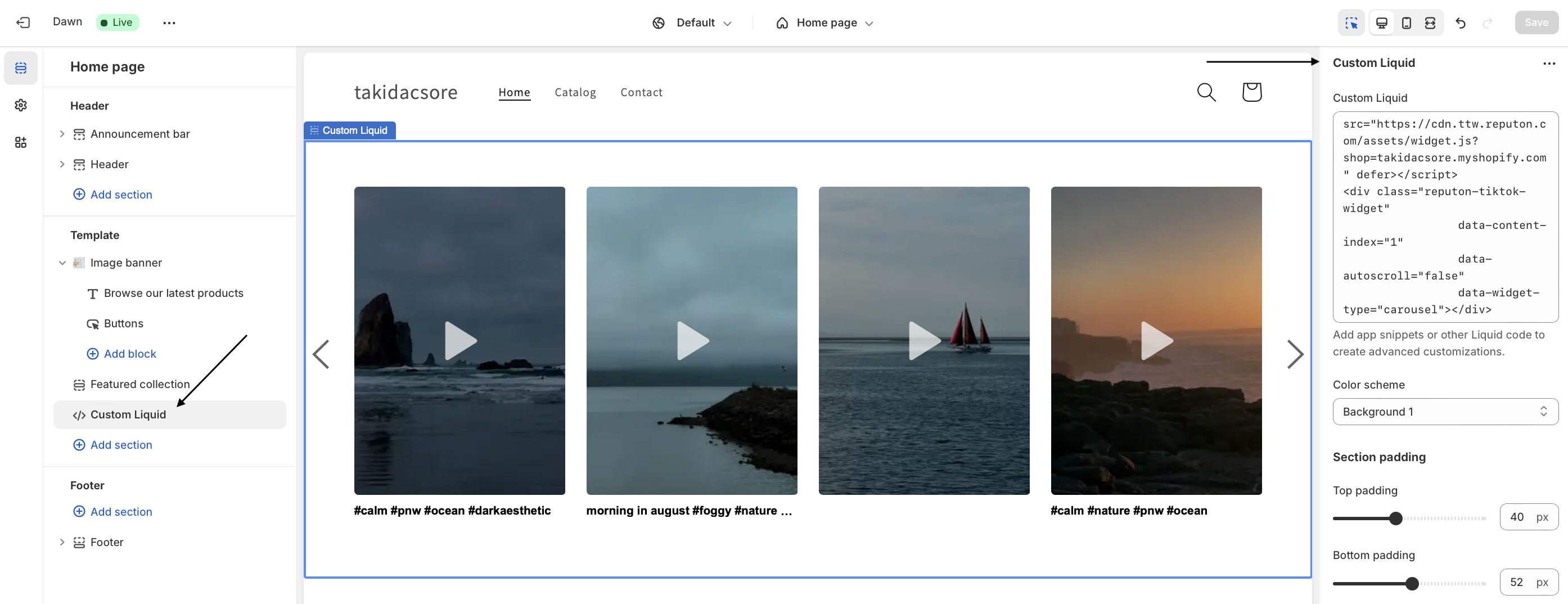
Option 1: Custom liquid
Go to Theme Customization and select Custom Liquid from the list. Add the code and click save.
Choose the widget layout, theme, and other widget settings. Then, simply click "Copy to clipboard."

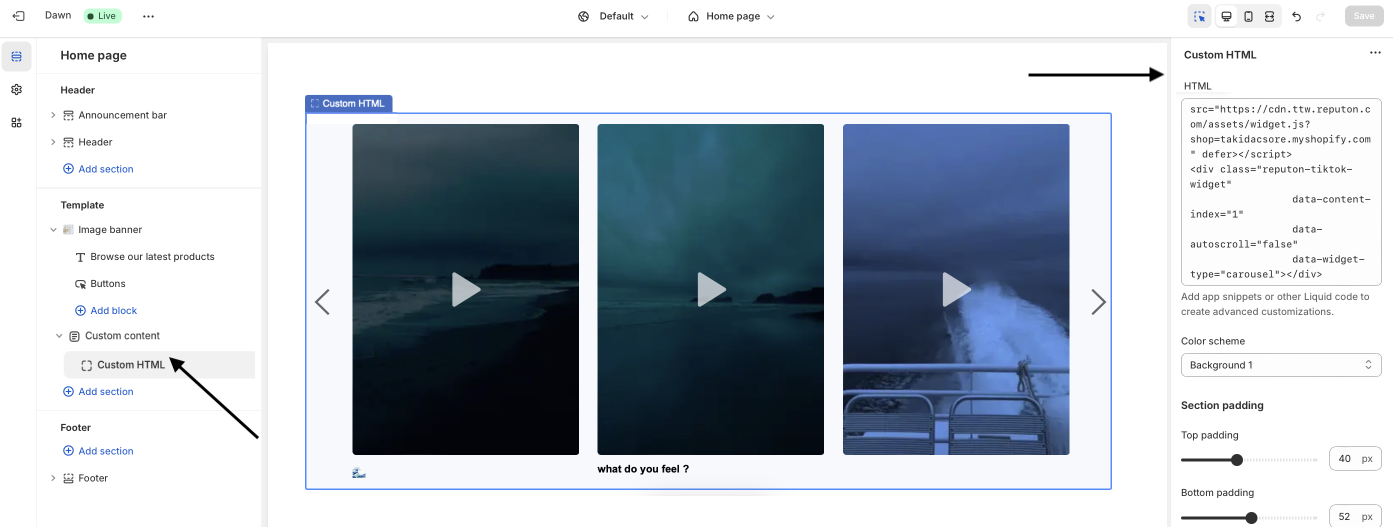
Option 2: Custom content → Custom HTML block

Option 3: Edit code
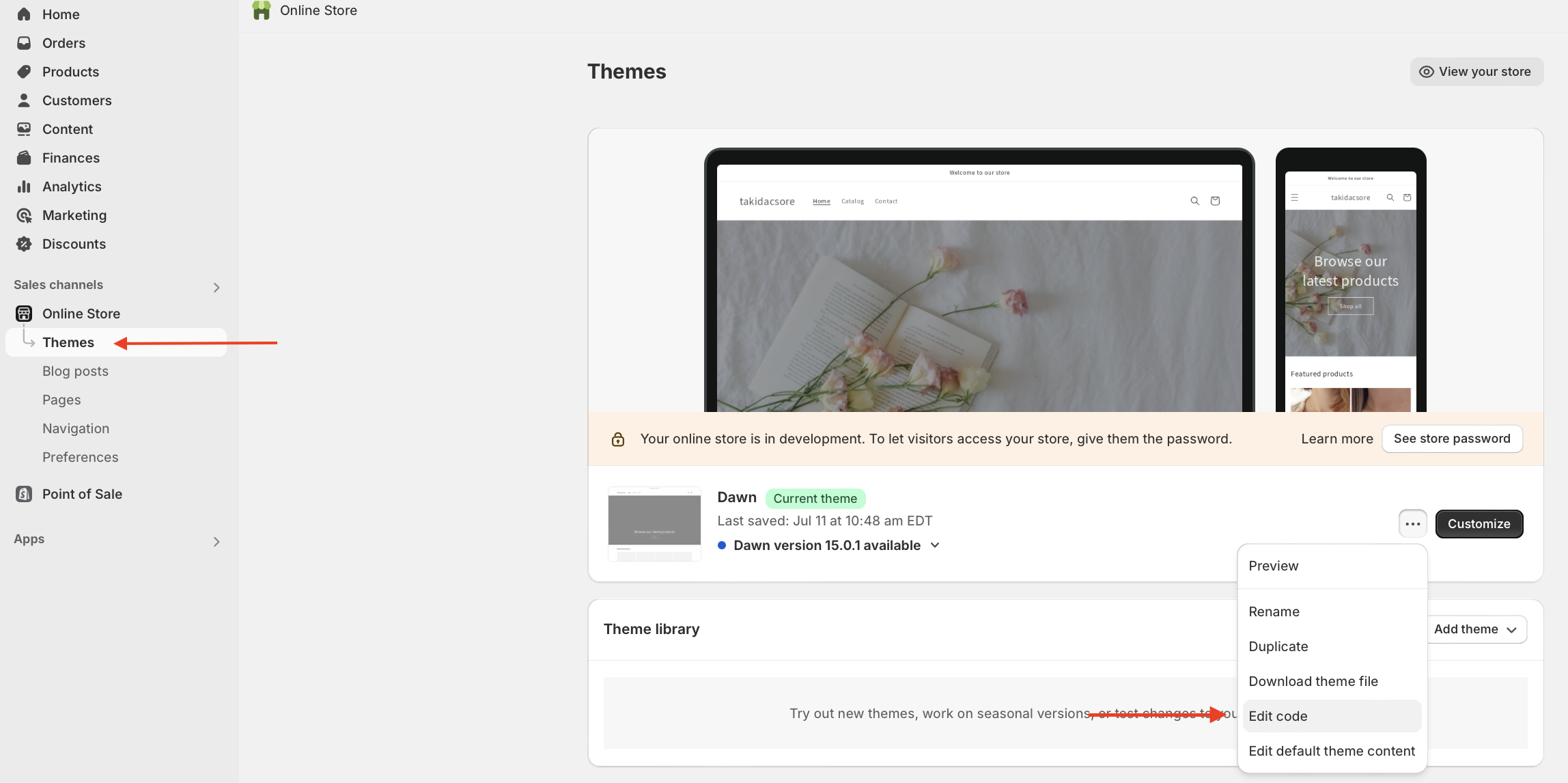
Go to "Themes" and click "Edit Code".

💡 We recommend contacting your in-house developers or the Reputon team to correctly add the code to your theme. If you want to add the widget to specific pages, the following files are usually used:
- Homepage: index.liquid
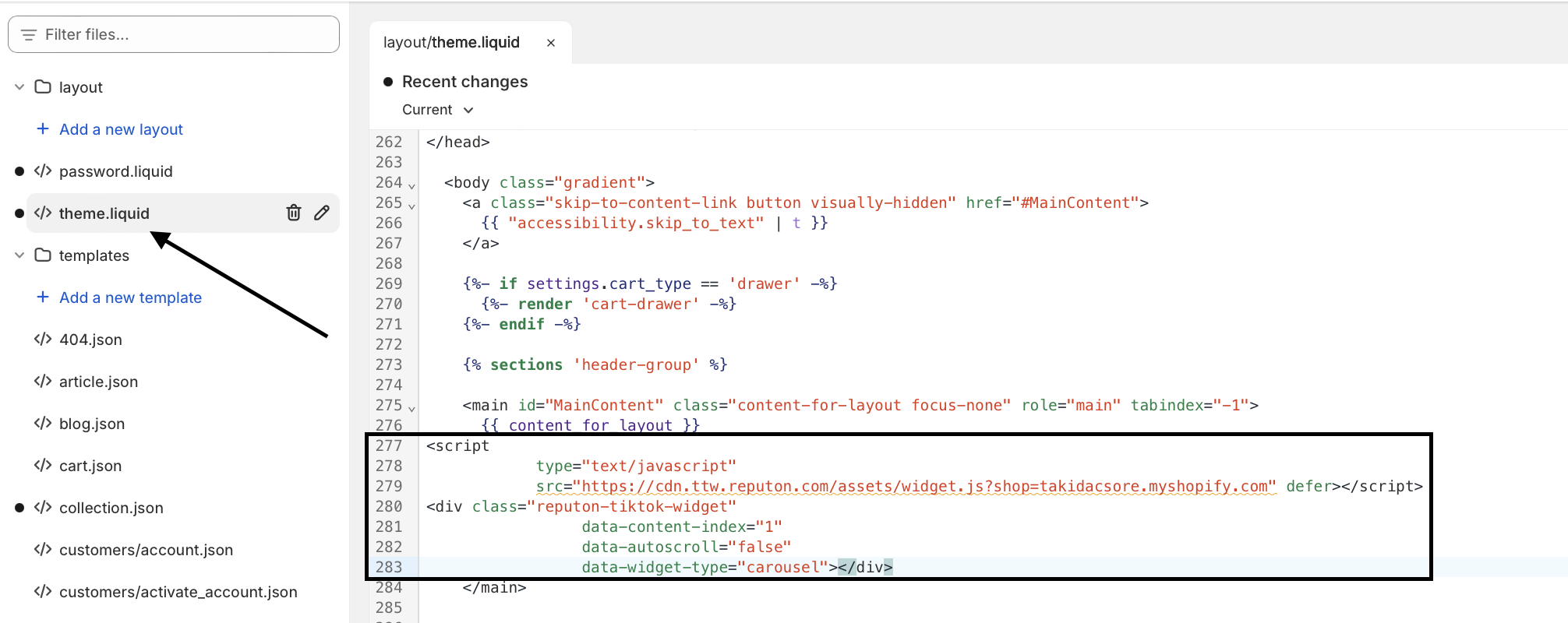
- Specific place on every page of your website: theme.liquid
- Product pages: product.liquid
- Bottom of every page: sections/footer.liquid
Please note that file names may vary depending on your theme, such as main-product.liquid instead of product.liquid.
For example, to add the widget to every page under the main content, insert the code into the theme.liquid file within the main block, directly below {{ content_for_layout }}.

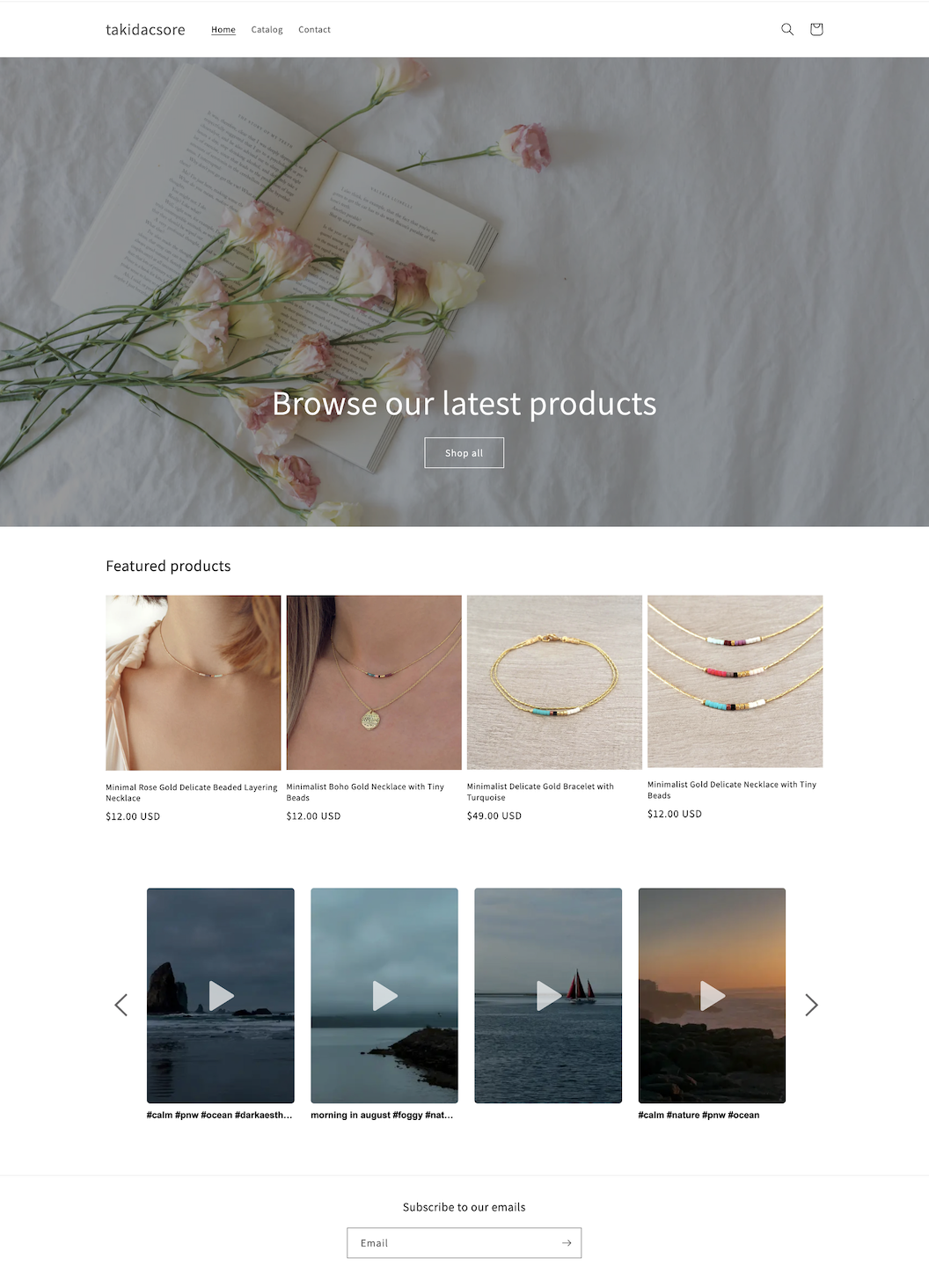
The result: The widget will be displayed under the main content on every page.