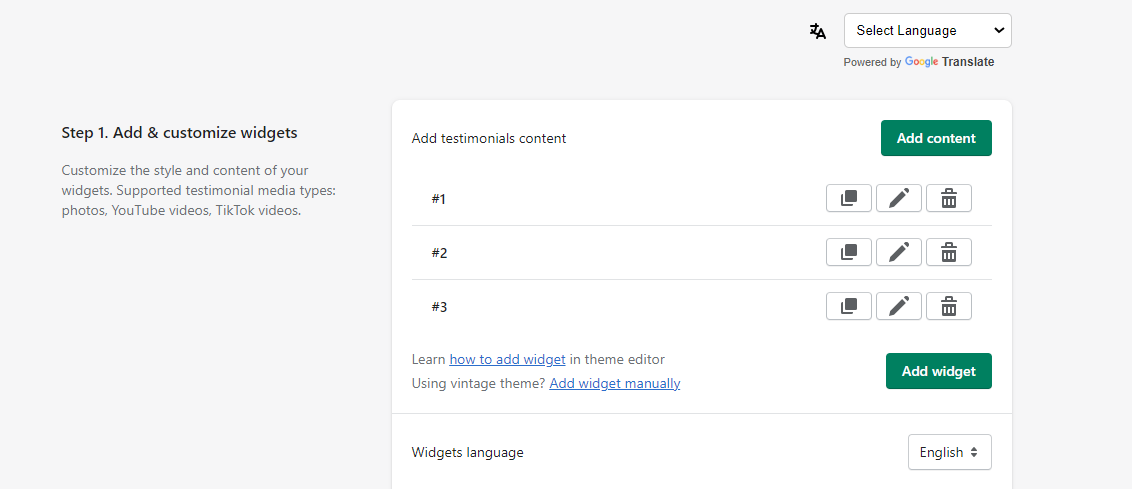
Step 1.
Click "Add widget". You will be redirected to the live Theme editor.

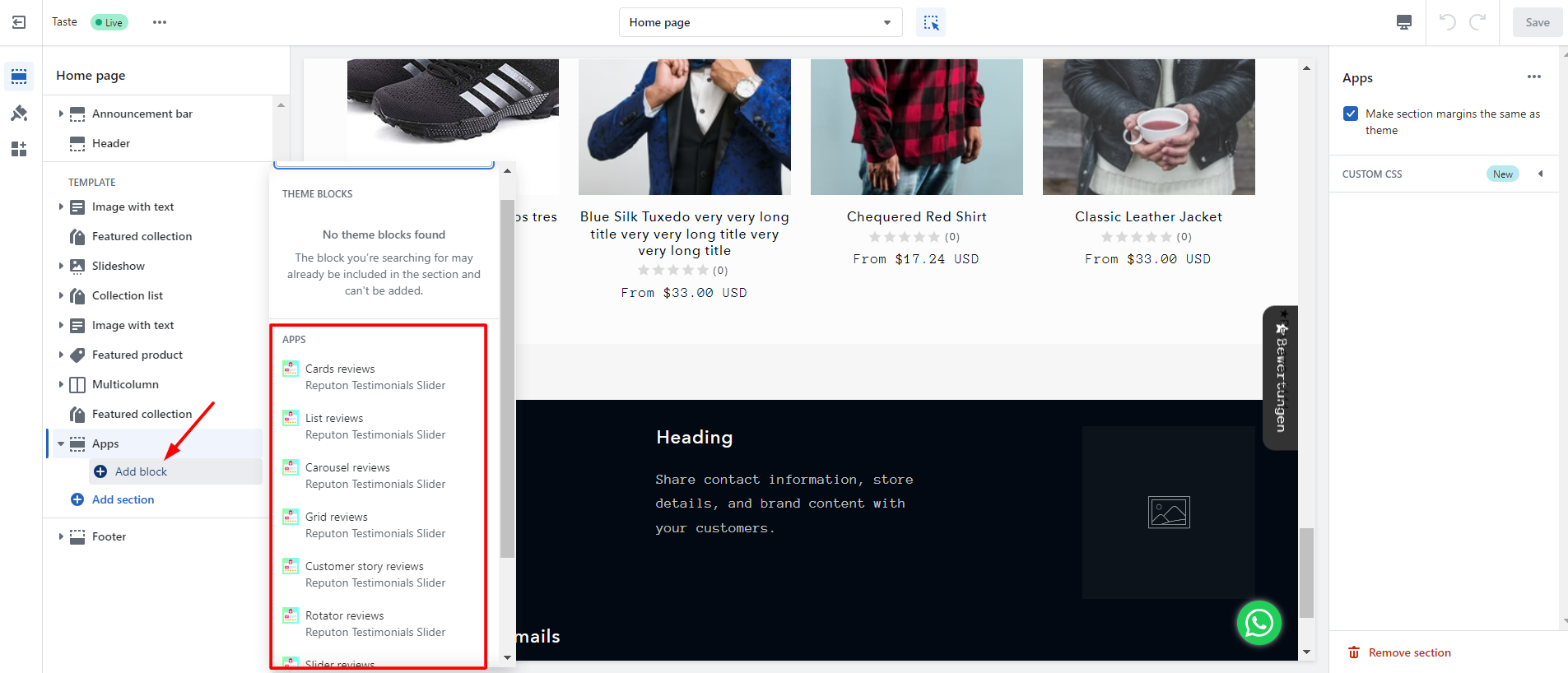
Step 2.
In the "Apps" section, click on "Add block". Select widget layout: Carousel, Cards, List, Carousel, Grid, Customer story, Rotator or Slider.

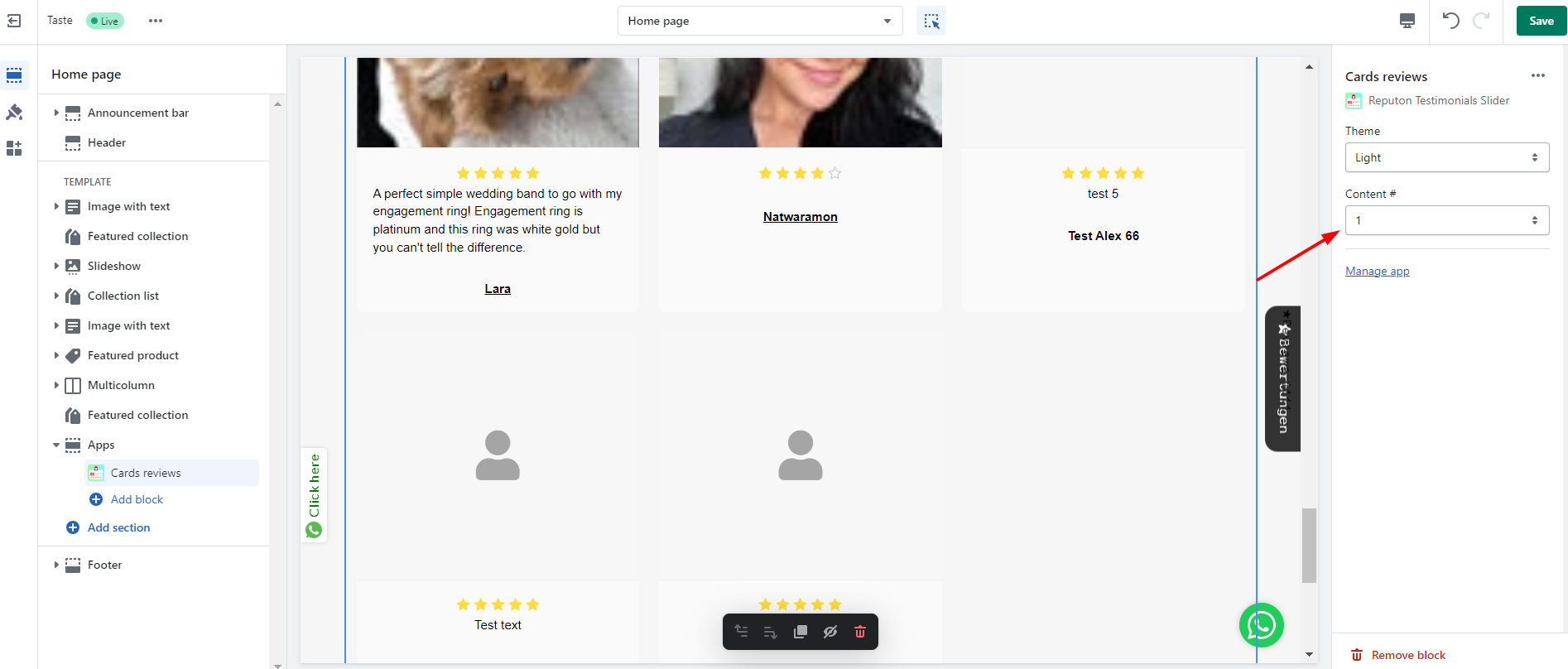
Step 3.
Select the "Content #" you want to display. The number can be found in the app dashboard (Step 1. Add testomonials content).